Visual Studio Codeでは、インテリセンスにより、入力候補が表示されます。
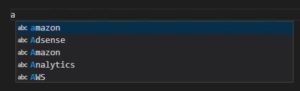
例えば、「a」と入力すると、
と表示されました。
この状態で「Enter」キーを押すと、「amazon」と入力されてしまいます。
目次
Visual Studio Codeで入力候補がEnterで入力されてしまう場合の対処法
この問題を解決する設定方法を説明します。
Visual Studio Codeで入力候補がEnterで入力されないようにする設定
ネットで検索すると、気軽に設定ファイルに
「"editor.acceptSuggestionOnEnter": "off"」を追加すれば良いなんて
初心者泣かせなことが書いてありますが、
Visual Studio Codeの画面上で設定変更する方法を説明します。
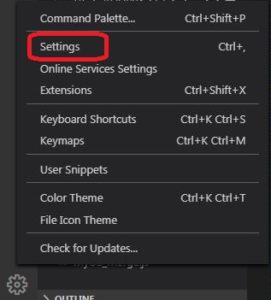
右下の歯車のアイコンをクリックします。
「Settings」をクリック
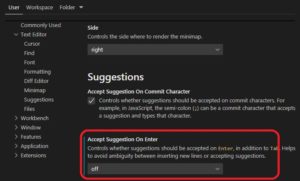
「Text Editor」→「Suggestions」で
「Accept Suggestion On Enter」をoffにします。
これで、Enterで候補が入力されなくなります。
Visual Studio Codeの設定ファイルを直接編集する方法
Visual Studio Codeの設定ファイルは「settings.json」です。
Visual Studio Code上でこのファイルそのものを開いて編集する場合は、
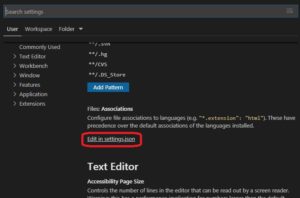
上と同じ手順で設定画面を開き、
「Edit in setting.json」という文字列を探してクリックします。
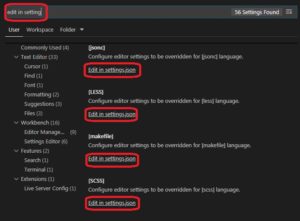
「Search settings」に「edit in setting」と入力すると簡単に見つかります。
この検索はうまくいかないことがよくあります。
うまくいかない場合は、設定画面を開き直すと良くなることがあります。
「settings.json」の中身はこうなっていました。
|
1 2 3 |
{ "explorer.confirmDragAndDrop": false } |
「"editor.acceptSuggestionOnEnter": "off"」を追加すれば良いと書いてある場合は、
次のように書き換えればよいということを意味しています。
|
1 2 3 4 |
{ "explorer.confirmDragAndDrop": false, "editor.acceptSuggestionOnEnter": "off" } |
「,」を忘れないようにしてください。
「settings.json」の場所はどこ?
「settings.json」の場所は、
の中です。
こちらを直接編集することもできます。