JavaScriptでHTMLのテーブルのセルの中の要素を取得する方法次の画像のようなテーブルがあるとします。
ここから「G」と「Y」のリンク先のURLを取得するJavaScriptを書きます。
HTMLのコードは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html> <table id="test-table" border="1" > <tr> <th>列1</th> <th>列2</th> <th>列3</th> </tr> <tr> <td>A</td> <td> <a href='https://www.google.com/'>G</a> <br /> <a href='https://www.yahoo.co.jp/'>Y</a> </td> <td>C</td> </tr> </table> </html> |
コードを見れば、一目瞭然なので、とりあえずコードを書きました。
|
1 2 3 4 5 6 |
var tbl = document.getElementById('test-table') var c = tbl.rows[1].cells[1]; var a = c.getElementsByTagName('a'); for (var i = 0; i < a.length; i++){ console.log (a[i].href); } |
下段の真ん中のセルの中身の要素からaタグのものを取得して、
href属性の値をコンソールに出力するコードです。
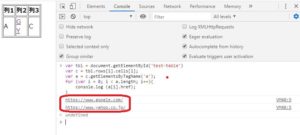
Google Chromeのデベロッパーツールで実行してみました。
このようにURLが取得できます。
URLではなくてテキストを取得したい場合は、
「a[i].href」を「a[i].text」と書き換えればよいです。
innerTextではありません。
また、for-inループを使うと、エラーが出ないのにも関わらずうまく動作しません。