Javascriptの学習をしていたところ、コードが思ったように動作せず、
何が悪いのかもわからず苦戦しました。
Canvasが一個あるHTMLで次のコードを試しました。
これは正常に動作するコードです。
うまく動作しない時は、間違いがありました。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
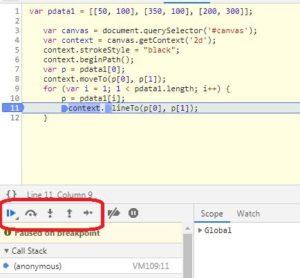
var pdata1 = [[50, 100], [350, 100], [200, 300]]; var canvas = document.querySelector('#canvas'); var context = canvas.getContext('2d'); context.strokeStyle = "black"; context.beginPath(); var p = pdata1[0]; context.moveTo(p[0], p[1]); for (var i = 1; i < pdata1.length; i++) { p = pdata1[i]; context.lineTo(p[0], p[1]); } |
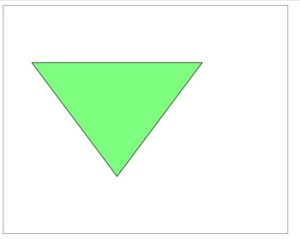
このようにCanvasに3角形を書きたいのですが、
画面が真っ白です。
ChromeデベロッパーツールのConsoleに上のコードを貼り付けて実行すると、
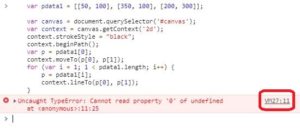
「context.lineTo(p[0], p[1]);」の部分でエラーが発生します。
「Uncaught TypeError: Cannot read property '0' of undefined」というエラーメッセージです。
「VM27:11」の部分をクリックしてみます。
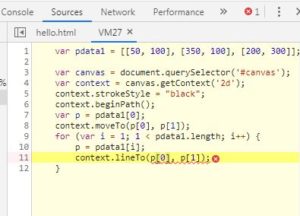
「context.lineTo(p[0], p[1]);」の部分でエラーがでていることがわかります。
スポンサーリンク
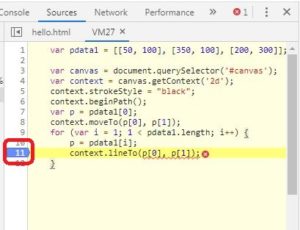
「11」のところをクリックするとブレークポイントを設置することができます。
Consoleに戻って、全く同じコードを実行してみます。
このとき、新たにコードをコピペするのではなく、「↑」キーを一度押すことで、前回のコードをコピーします。
実行するとブレークポイントで止まります。
下にステップ実行のボタンが表示されているので、これらをクリックして動かすことができます。
今回は、「for (var i = 1; i < pdata1.length; i++)」の部分の
「i < pdata1.length」の「i」を間違えて「1」と書いていたのがエラーの原因でした。
使用したコードは「これ1冊でゼロから学べる Webプログラミング超入門 ーHTML,CSS,JavaScript,PHPをまるごとマスター」という本の中にあるものです。
Kindle unlimitedの会員は無料です。