Local by FlywheelのWordpressフォルダの設置場所に関して記述します。
WordPressのテーマの作り方を学ぼうと考え、Kindle unlimitedで見つけた
「グーテンベルク時代のWordPressノート テーマの作り方(入門編) (EP NOTE SERIES)」という本を読んでいます。
Chapter4で、とうとうテーマを作り始めることになります。
書籍から「ダウンロード&サポート」のページからダウンロードしたファイルの中の
本には「mytheme」というフォルダをWordpressの設置場所にある「wp-contents」フォルダ内の「themes」フォルダの中にアップロードすると書いてあります。
ワードプレスの管理画面の「テーマのアップロード」からアップロードするためには、
ZIP 形式のテーマファイルが必要です。
なので、ZIP形式に圧縮してアップロードしてみました。
すると、次のエラーが発生しました。
パッケージを展開しています…テーマをインストールしています…パッケージをインストールできませんでした。 style.css スタイルシートには有効なテーマヘッダーが含まれていません。テーマのインストールに失敗しました。
配布されているファイルは、空のファイルなので、インストールできません。
ということは、直接、「themes」フォルダの中にコピーするしかないようです。
スポンサーリンク
目次
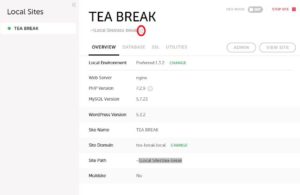
Local by FlywheelのWordpressフォルダの設置場所
次の場所にWordpressがインストールされています。
テーマフォルダは次の場所です。
Local by FlywheelのWordpressフォルダに簡単にたどり着く方法
Local by Flywheelを開き、下の図の赤むるの部分をクリックするとLocal by Flywheelにインストールされたサイトのファイルが全部入っているフォルダを開くことができます。
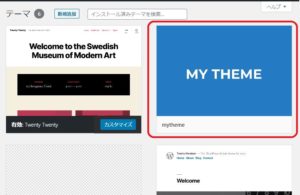
テーマフォルダ内にテーマフォルダをコピーした結果
本に書いてあるとおり、「themes」フォルダの中にコピーすると「mytheme」というテーマが追加されました。
直接コピーする方法では、ファイルの中身の検証はされないようです。
「mytheme」の中身は、functions.php、index.php、screenshot.png、style.cssです。
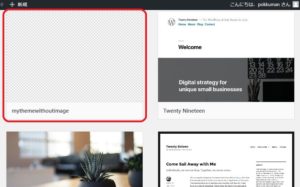
これを見てふと思いました、テーマの画像「screenshot.png」がなくても問題ないのか?
自分で使うだけのテーマを作るのなら、いちいち画像を作るのは面倒です。
試しに、やってみました。
「mythemewithoutimage」というテーマを追加しました。
画像がなくても特に問題ないようです。