VS codeをHTMLファイルのエディタとして使っています。
編集したファイルの動作確認をしたいのですが、
いちいち、ブラウザで開くのが面倒です。
これを簡単にする方法を紹介します。
VS codeで編集中のHTMLファイルを簡単にブラウザで開く方法
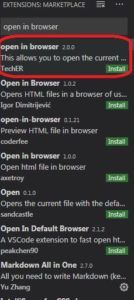
「表示」→「拡張機能」
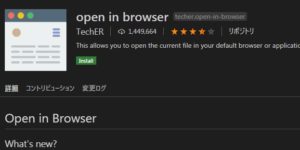
「open in browser」と検索し、「TechER」のものをインストールします。
以上で完了です。
「Alt+B」で開くことができます。
編集した結果が正しく反映されていない場合は、ファイルを保存し忘れている可能性があります。
「Ctrl+S」で保存してから開きましょう。
いちいち保存するのがめんどくさい場合は以下の記事を参考に自動保存の設定をしてください。
ちなみにHTMLのデバッグは、Google ChromeでF12を押せば、エラーが出ている場合は表示されているので、大体わかります。